Ejemplos Prácticos de CSS



"Añade interactividad a tus elementos mediante transiciones suaves que responden al movimiento del cursor, mejorando la experiencia del usuario."

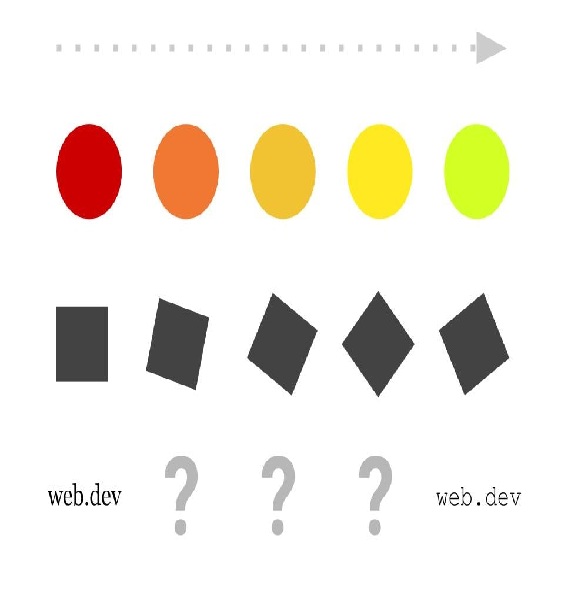
"Crea movimientos dinámicos y atractivos en tus páginas web sin necesidad de JavaScript, utilizando solo CSS para animar propiedades de los elementos."

"Suaviza los cambios de estilo en tus elementos, permitiendo transformaciones graduales y fluidas que enriquecen la interacción del usuario."

"Organiza elementos en una fila o columna con facilidad y flexibilidad, adaptándose automáticamente al espacio disponible y mejorando la disposición de los contenidos."

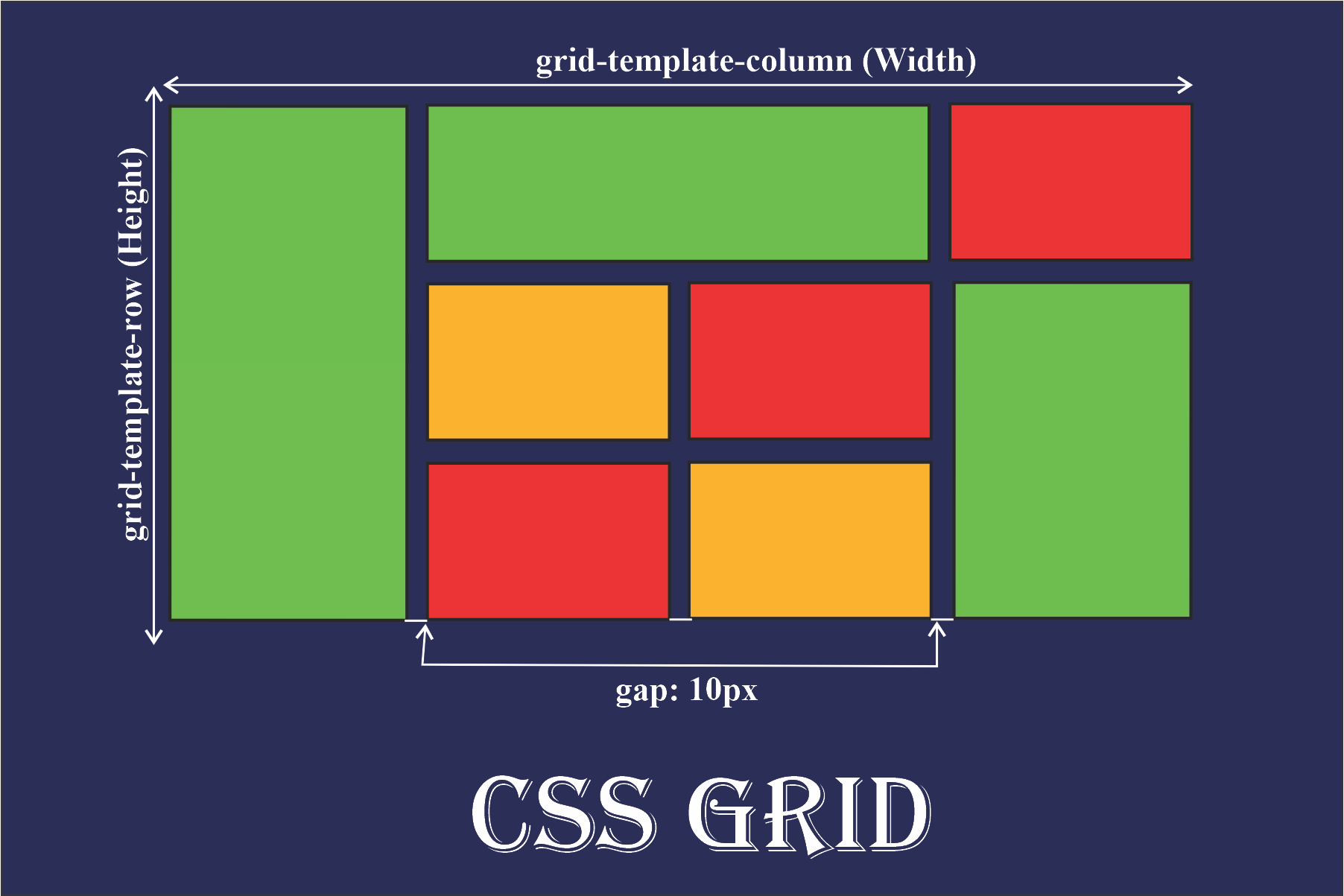
"Diseña interfaces complejas con una cuadrícula de filas y columnas, facilitando la alineación y distribución precisa de los elementos en tu página."

"Añade profundidad y realismo a tus elementos mediante sombras personalizadas, creando efectos visuales que destacan y resaltan componentes clave de tu diseño."